디자인 시스템 스터디 | 구글 메테리얼 가이드 | 아이콘, 타이포그래피 가이드 | 디자인 시스템 구축하기 아티클 요약 - 공간, 타이포, 컬러에 대한 가이드 구축방법

두번째 구글 메테리얼 가이드 시간입니다.
이번에는 아이콘과 타이포에 대해서 학습했습니다.
그 밖에 브런치에서 디자인 시스템을 정리한 좋은 아티클을 발견해서 해당 내용을 정리해서 스터디 시간에 공유하는 시간을 가졌습니다. 다른 내용들보다도 컬러에 대한 부분이 개인적으로 도움이 되었습니다. 아무래도 시각디자인과 관련한 이론들은 잘 알지 못하기 때문에 뭔가 명확히 이론화 되어 있는 자료를 보니 반가운 마음이 들더군요.
이 포스트는 기존 글을 요약정리한 것이기 때문에 원래 글을 찾으시는 분들을 위해 링크를 우선 남깁니다.
디자인 시스템 구축하기 1부 : 준비
해외 디자인 아티클 번역 뉴스레터 '디독' 구독링크: http://bit.ly/2FNQNpv 색상, 공간 및 타이포그래피는 단단한 디자인 시스템을 위한 기본 구성요소이다. 브랜드를 만들 때 중점을 두어야 할 특유
brunch.co.kr
디자인 시스템 구축하기 2부 : 컬러
컬러, 공간 및 타이포그래피는 단단한 디자인 시스템을 위한 기본 구성 요소이다. 브랜드를 만들 때 중점을 두어야 할 특유의 시각적 요소이기도하다. 우리는 오늘 컬러에 대해 자세히 살펴볼
brunch.co.kr
디자인 시스템 구축하기 3부 : 크기와 간격
해외 디자인 아티클 번역 뉴스레터 '디독' 구독링크: http://bit.ly/2FNQNpv 컬러, 공간 및 타이포그래피는 단단한 디자인 시스템을 위한 기본 구성요소이다. 브랜드를 만들 때 중점을 두어야 할 특유
brunch.co.kr
디자인 시스템 구축하기 4부 : 타이포그래피
해외 디자인 아티클 번역 뉴스레터 '디독' 구독링크: http://bit.ly/2FNQNpv 1부 - 준비 2부 - 컬러 3부 - 크기와 간격 4부 - 타이포그래피 5부 - 보너스 목차 1.타이포그래피 2.특징 3.서체 4.글꼴 선택 5.규
brunch.co.kr
디자인 시스템 구축하기 5부 : 보너스
해외 디자인 아티클 번역 뉴스레터 '디독' 구독링크: http://bit.ly/2FNQNpv 디자인 시스템 구축하기 1부 - 준비 2부 - 컬러 3부 - 크기와 간격 4부 - 타이포그래피 5부 - 보너스 목차 1.아이콘 2.시간과 애
brunch.co.kr





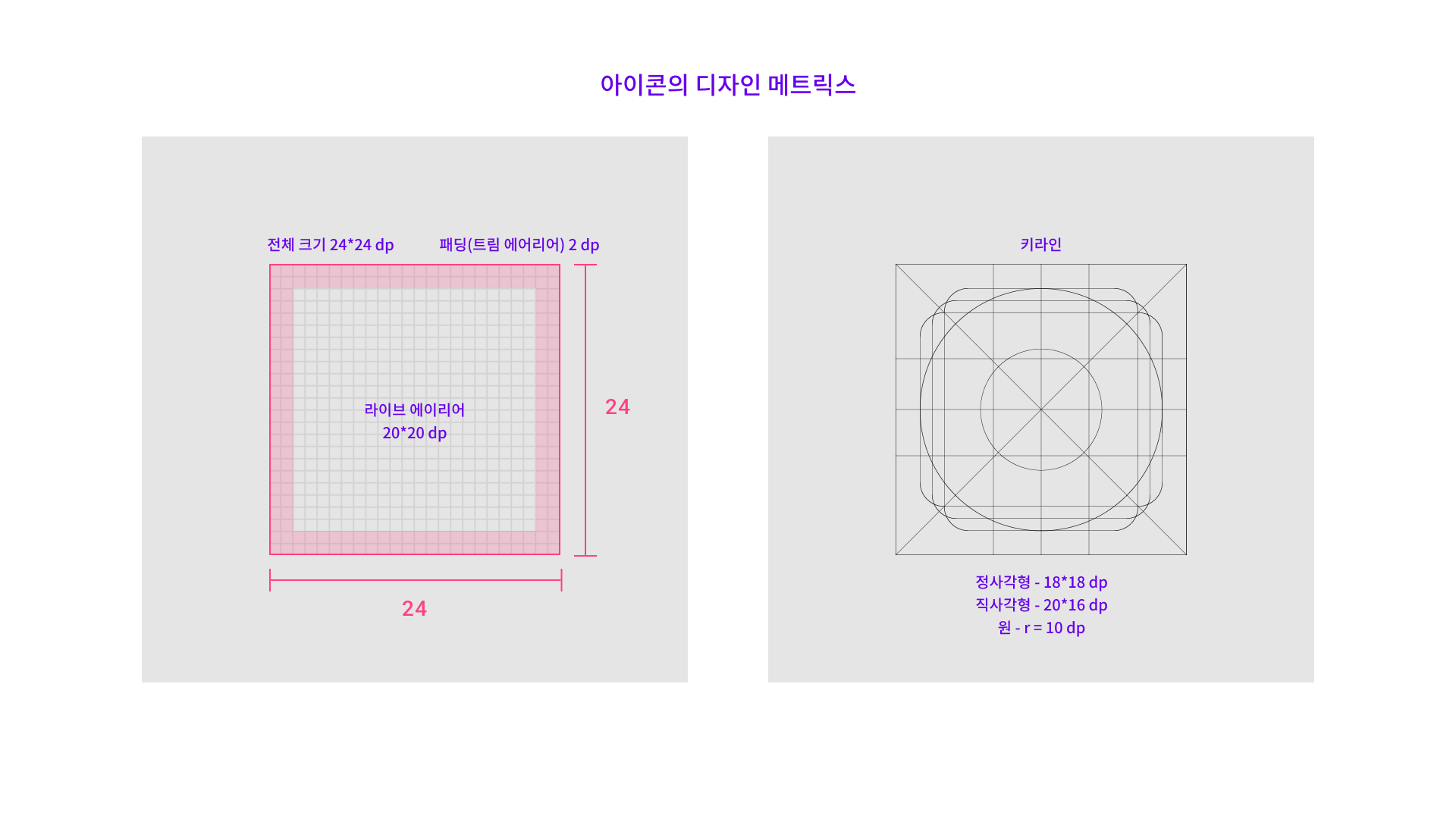
아이콘 디자인에도 키라인의 개념이 등장하는 것이 놀라웠습니다. 여기서는 기본 도형을 키라인으로 정의하고 있습니다.

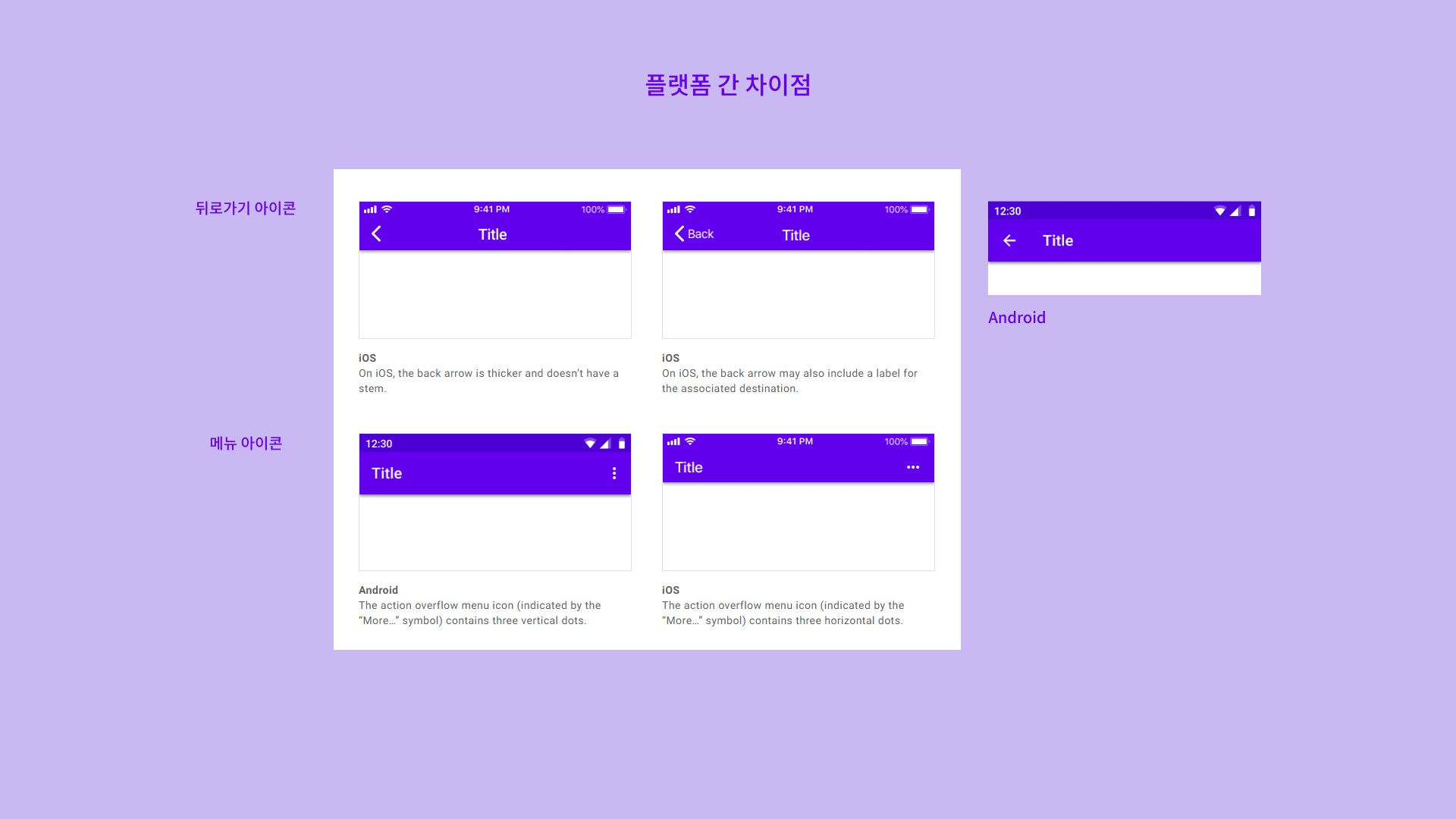
iOS와 Android에서 위와같이 아이콘의 차이가 있다고 합니다.

아이콘을 제작해야 하는 디자이너분들이라면 유용한 정보일 것이라 생각합니다.
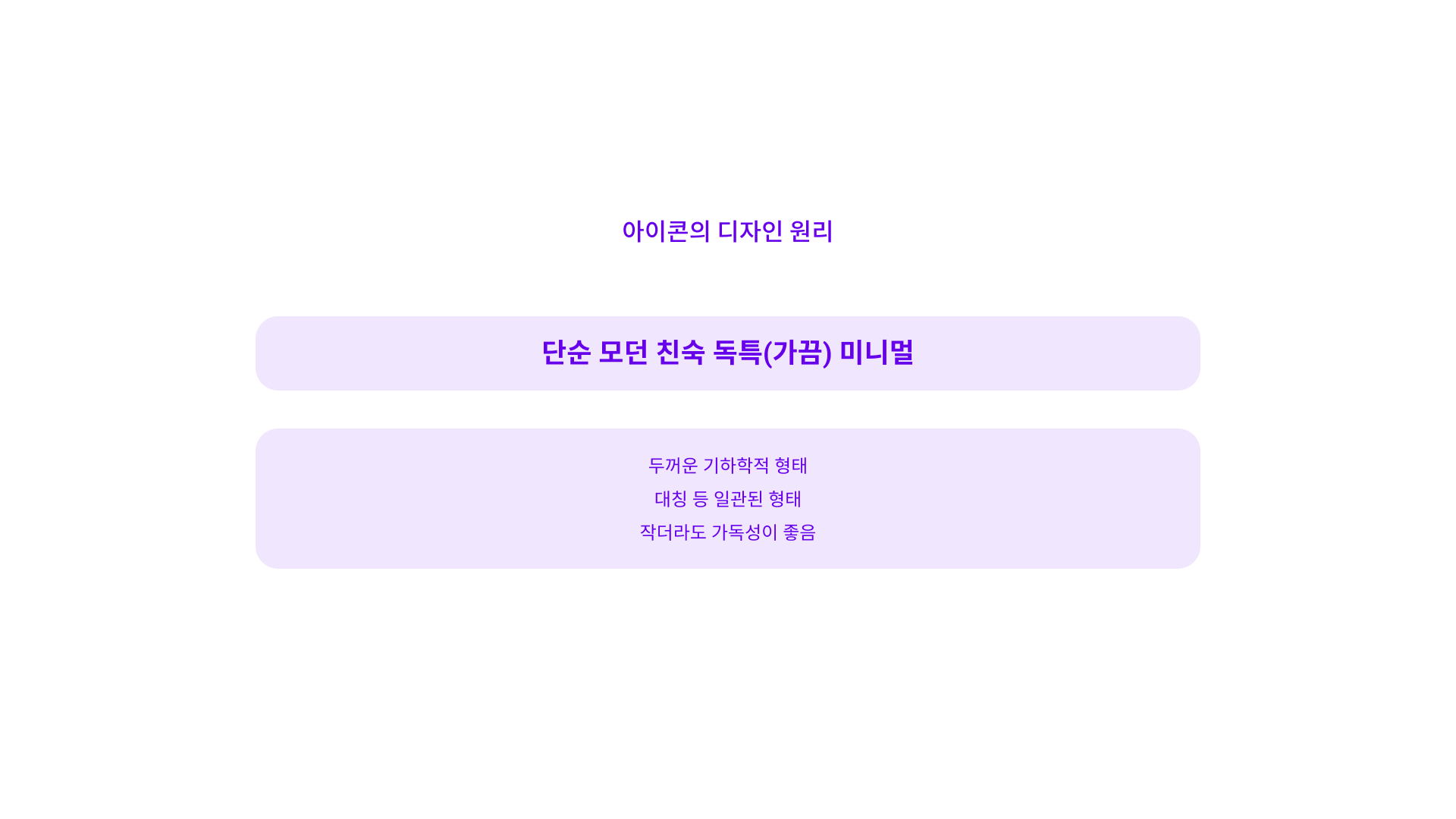
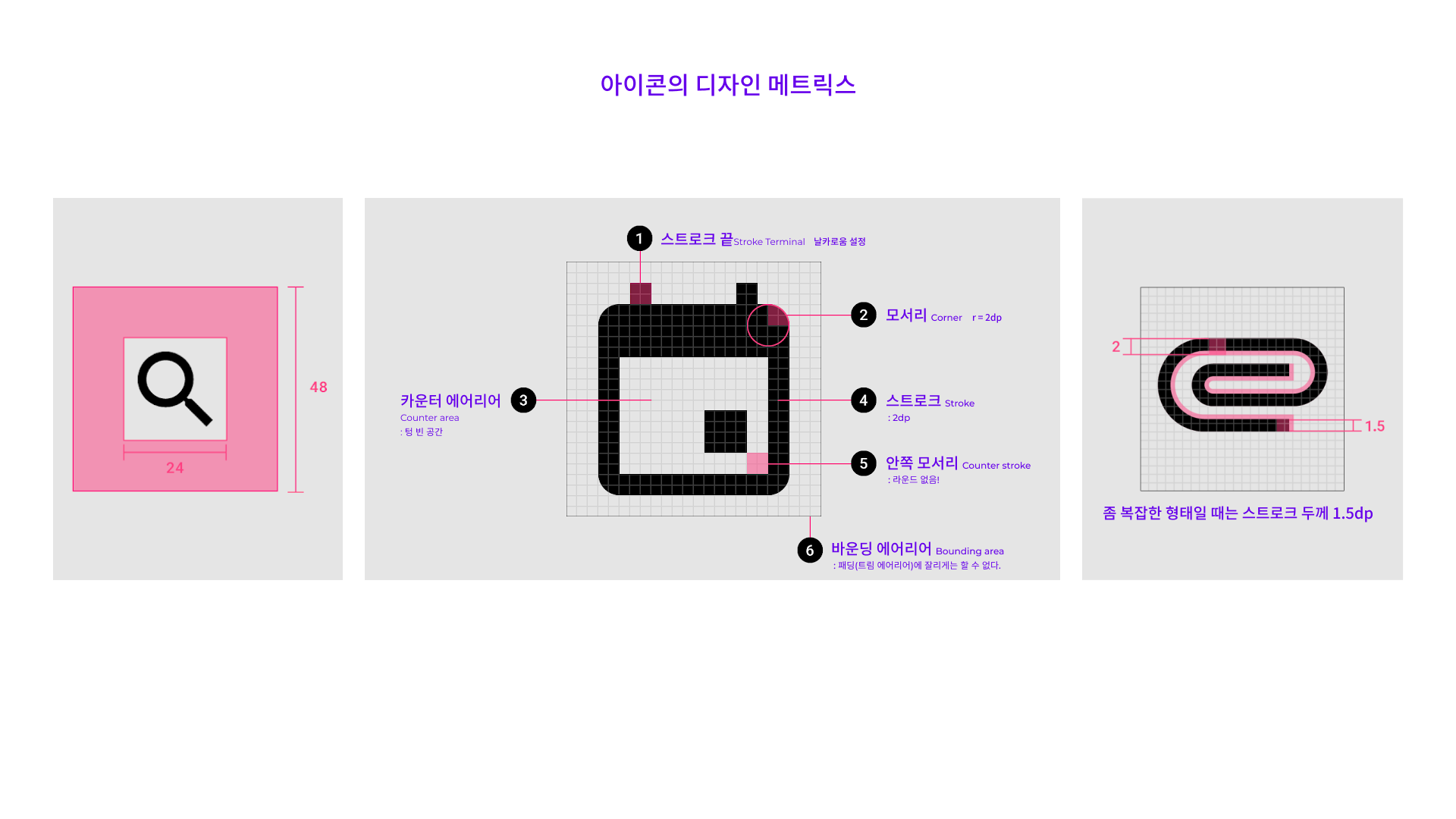
물론 서비스의 성격, 컨셉에 따라 다른 느낌의 아이콘이 만들어지겠지만 위와 같이 6개 부분에 대해서 어떤 원리로 해당 아이콘이 그려지는지 명확히 할 수 있다면 추후 아이콘 제작 시 일관성을 부여하는데에 노고가 적을 것으로 생각됩니다.
구글의 경우 기본적으로 24*24dp 사이즈의 아이콘 제작 시 2dp를 기준으로 스트로크를 그리며, 주로 바깥쪽 외곽은 2dp의 라운드값을 주며 안쪽 모서리는 라운드를 주지 않는 특징이 있습니다.

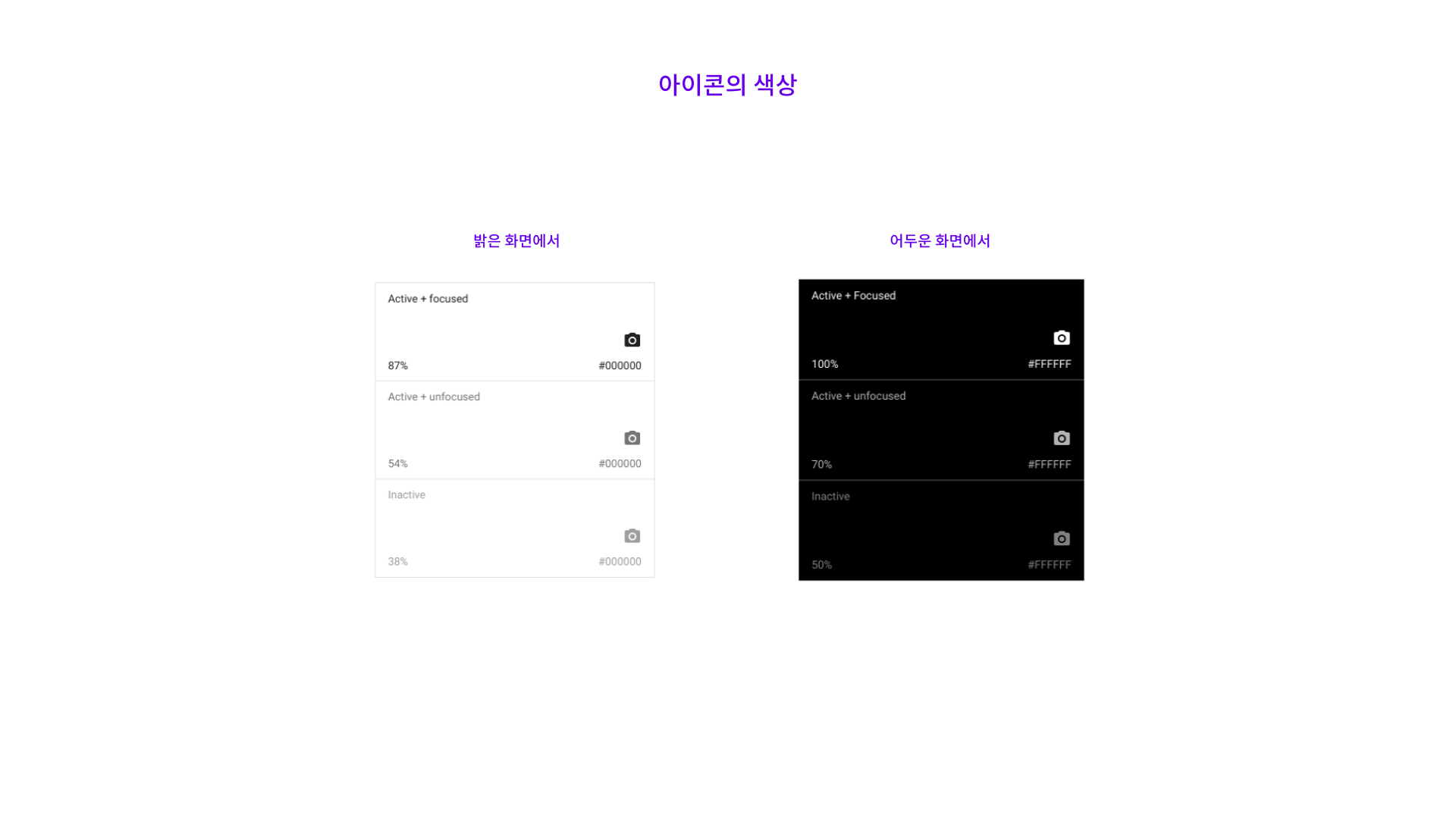
똑같은 색상에서 불투명도 값에만 변화를 주면서 아이콘의 각 상황별 색상을 정의하고 있습니다.
밝은 화면에서는 87% > 54% > 30% 의 순서로 각기 활성화/포커싱 여부를 보여주고 있는데 각 수치가 어떤 근거로 나온 값인지는 모르겠네요. 반면 어두운 화면에서는 비교적 단순한 수치입니다.

여기서부터는 브런치 아티클을 요약정리하였습니다.
스터디에서는 말로 설명하는 부분이 많았어서 텍스트 정리가 안되어 있으니, 구체적인 내용이 필요하신 분들은 포스트의 상단에 링크되어 있는 브런치 아티클을 참고하시면 되겠습니다.




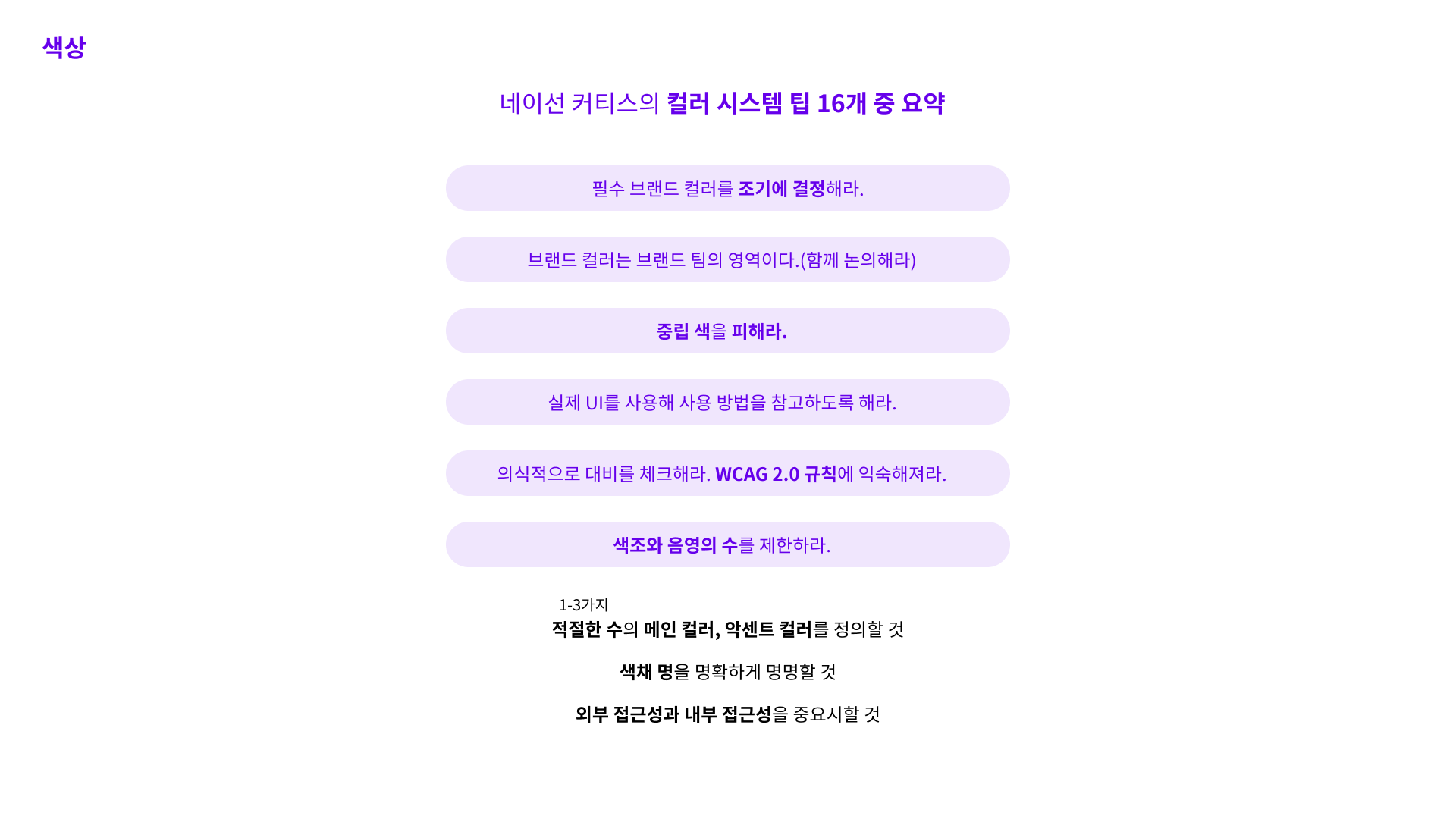
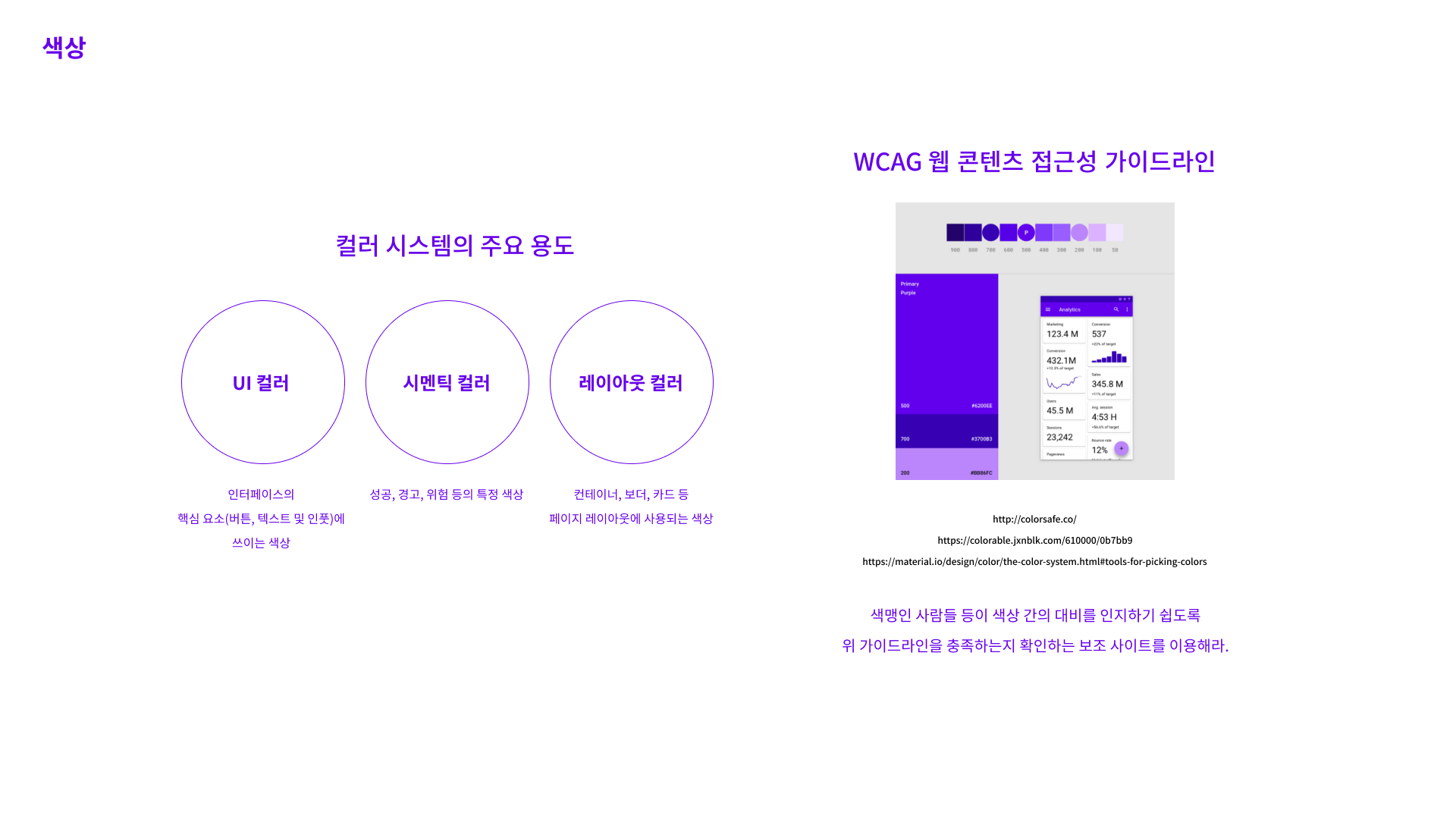
요약하면, 크게 메인 색상 1개, 보조 색상 1-2개 총 3개 컬러에 대한 정의가 필요하고
그밖에 시멘틱 컬러(보통 빨강, 파랑, 초록, 노랑)로 쓰일 색상에 대한 정의가 필요하다고 합니다.
개중에는 중립색(회색)에 대한 값도 정리하기도 합니다.
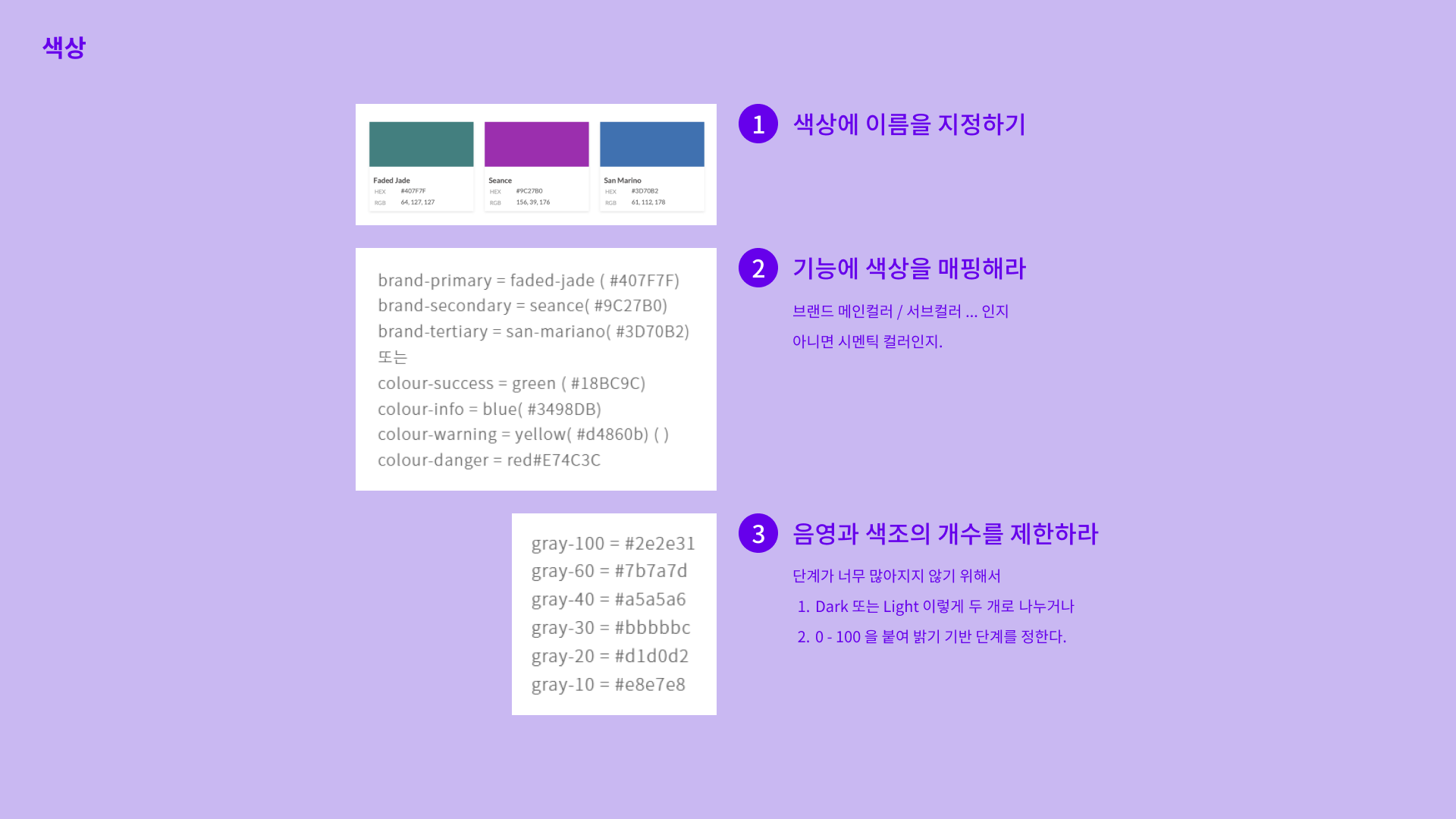
이때 색상 하나를 정하고 이것의 단계를 음영 별로 조절하여 이름을 붙이고 사용하는 것 같습니다.

그렇게 정한 컬러에는 위와 같이 컬러차트를 만들수 있게 되는데, 메인 색상 하나만 정한 뒤 컬러차트를 만들어서 차트 내에서 보조 색상 2개를 지정하는 경우도 있습니다. 이는 메인 색상과 보조 색상이 같은 계열일 경우에 쓰이는 것 같고, 그렇지 않은 경우에는 사용하는 색상별로 위와같이 컬러 차트를 제작하기도 하는 것 같습니다.
중립색인 회색에 대한 정의처럼 단순 불투명도 값만 조절하여 단계를 내는 경우가 있는가 하면 색조와 불투명도(음영)을 동시에 조절하기도 합니다. 이 방법이 훨씬 풍부한 색상을 만들어낼 수 있습니다.

명심할 것은, 그렇게 정한 컬러에 대한 이름을 반드시 붙여야 한다는 점입니다.
만일 팀 내에 브랜드 팀이 따로 있고, 브랜드 컬러가 이미 지정이 되어 있다면 브랜드 컬러와 관련된 디자인 시스템 구축 작업에서 긴밀하게 협업해야 합니다.






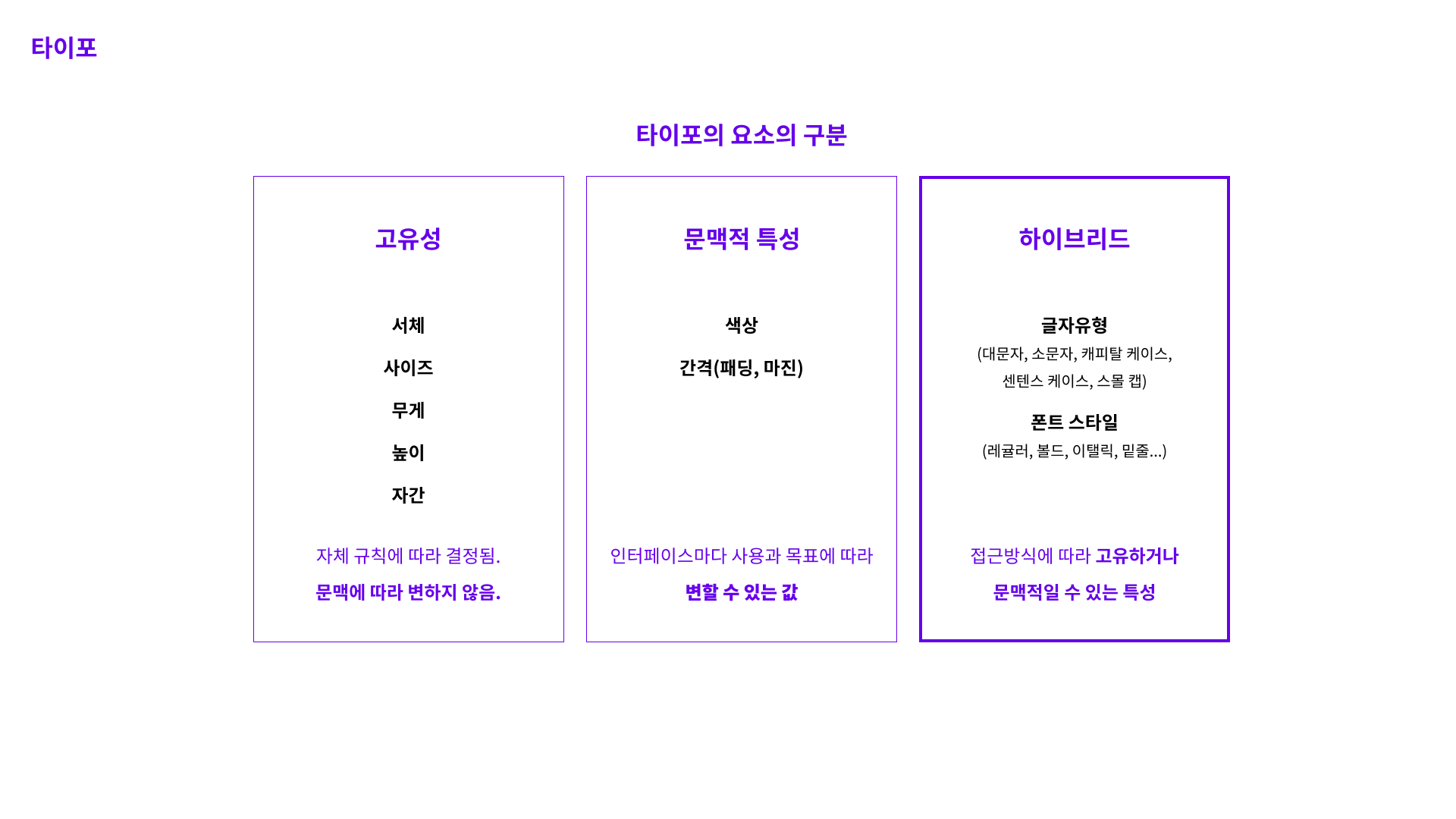
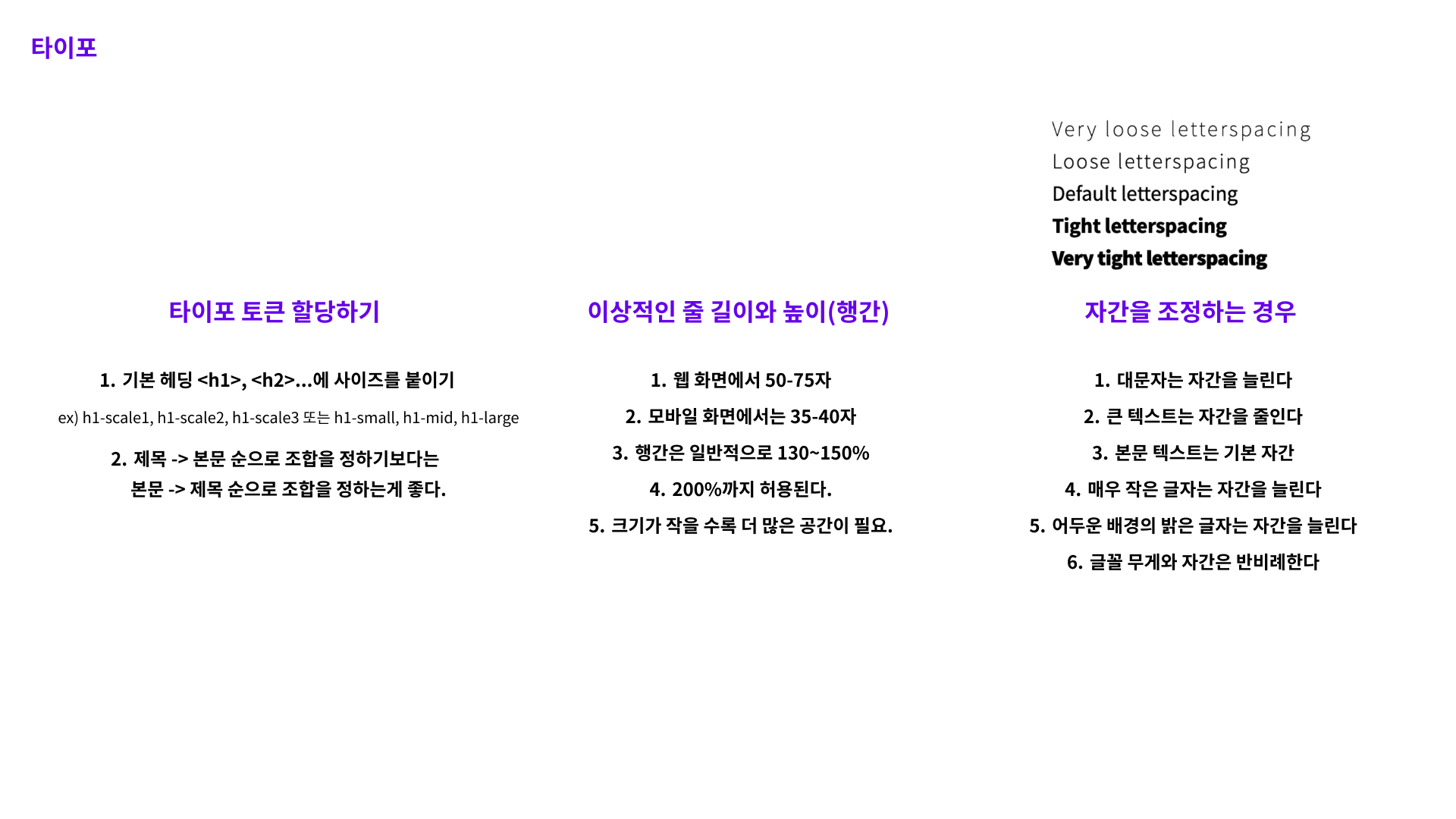
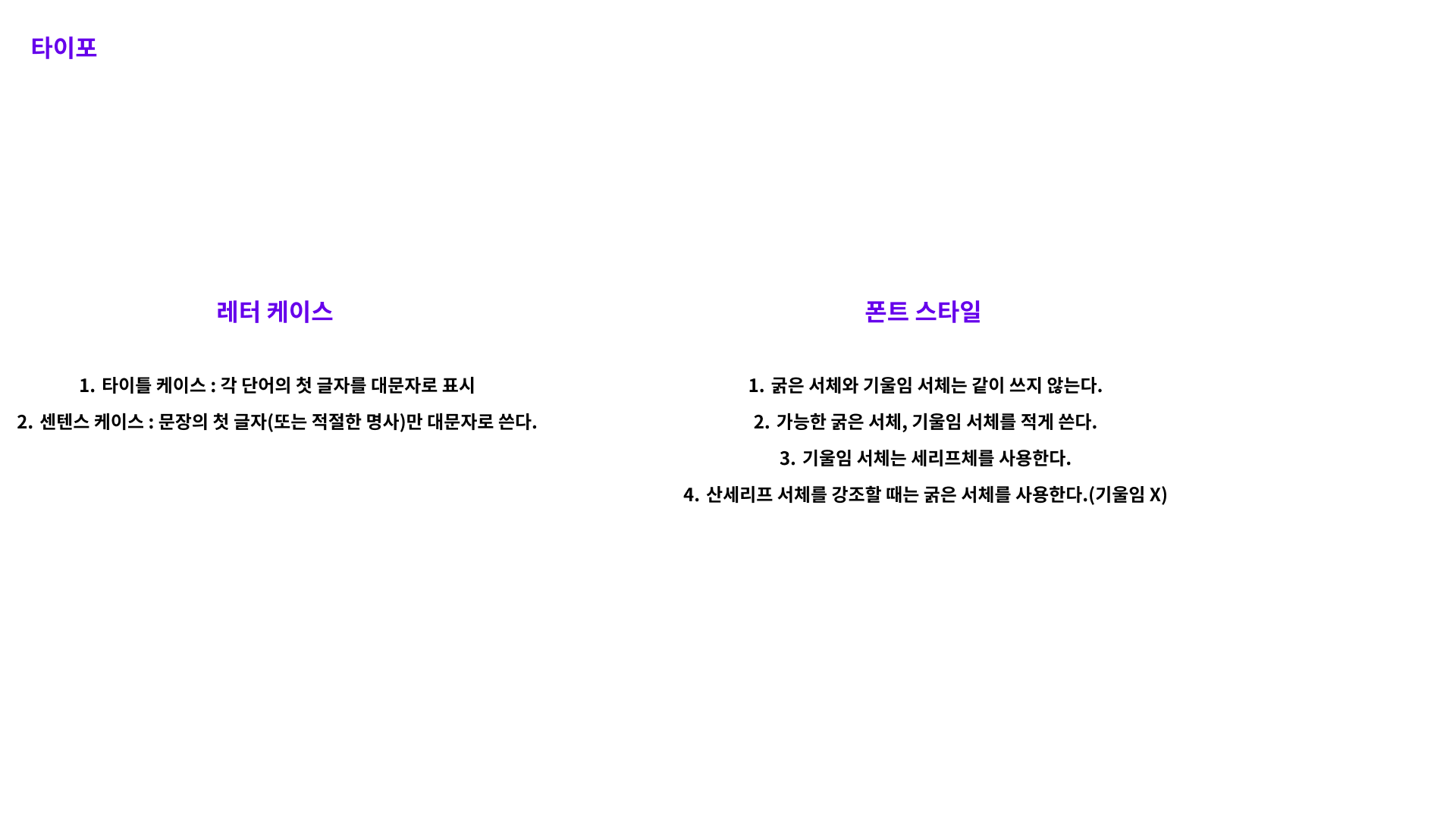
타이포그래피를 따로 구체적으로 배우지 않은 입장에서 잘 정리되어 있다고 느낀 부분 중 하나입니다.
문자에는 다양한 스타일과 값들이 존재하기 때문에 언제 어떤 값을 어떻게 조절해야 하는건지 막막했는데 그에 대한 가이드를 제시해주고 있습니다.


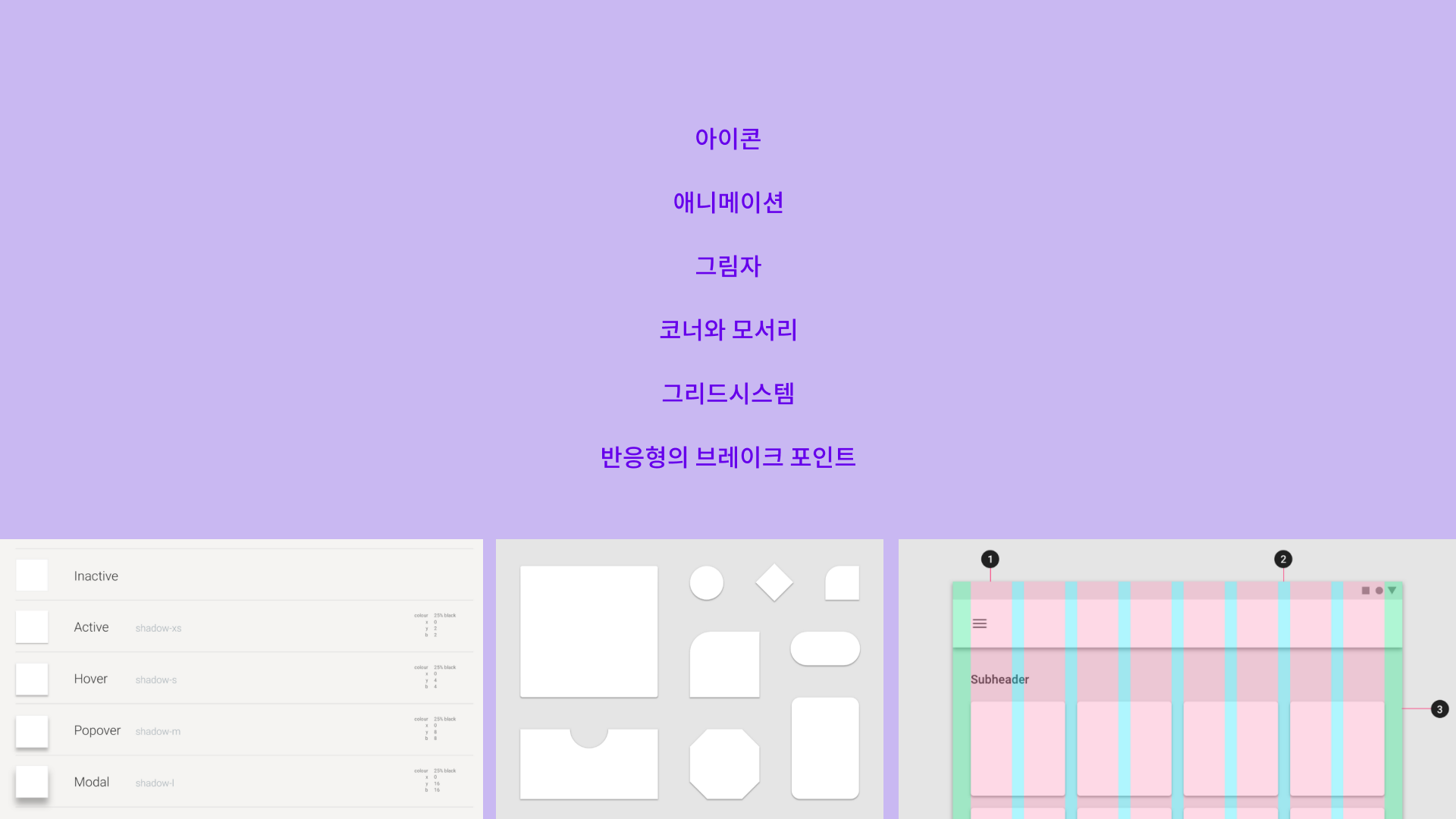
아티클에서는 주로 공간, 타이포, 컬러 이렇게 세 부분에 대해서만 설명했지만 마지막 슬라이드와 같이 디자인 시스템에서 정의할 수 있는 부분은 아주 무궁무진합니다. 그러나 명심할 것은, 디자인 시스템은 '완성되지 않는 것'이라는 점입니다. 협업 과정에서 효율적으로 활용하기 위해서 쓰는 것이 바로 디자인 시스템이기 때문에 완성하려고 불필요한 노력을 쏟을 필요는 없다고 봅니다. 또 혼자 만드는 것이 아니라 함께 일하는 개발자와의 논의과정도 필수적이라는 점이 인상깊었습니다. 아직까지 디자인 시스템을 만들만한 프로젝트를 한 것은 없지만 언젠가 그런 때가 오면 아주 유용할 것이라는 생각이 든 스터디 였습니다.
부족한 포스트지만 읽어주셔서 감사합니다.